Most of this article comes from PageFly.
Did you know we’re a Pagefly Partner? When we work with sustainable brands that build their stores with Shopify, we like working with Pagefly. Courtney talks about why in her Pagefly vs. Shogun video here.
This page builder helps you create your dream eCommerce site without ever touching a line of code.
What is PageFly?
PageFly is one of the most popular e-commerce conversion rate optimization solutions for Shopify merchants, partners, agencies, and freelancers. Using PageFly, you can build beautiful, SEO- friendly landing, product pages with ease. The tool allows you to simply drag and drop elements to your page and still have full customization.
The app’s sleek and professional look sets it apart from most of its competitors. PageFly is clear and easy to navigate, with a user-friendly UI that gives you control of every element of your store. The option of editing your pages with code makes this a great option for both beginners and expert designers.
Here’s a page that we created for Kitara using the Pagefly builder:
Why should you use PageFly to build your store?
1 – Ease of use
With drag-and-drop editing, you can take an element straight from the app’s library and place it onto the page. From there, you can tailor the margins and paddings to make sure your site looks great on all devices. Then, you can add your images, text, and other content.
One of the unique selling points of the PageFly app is its selection of templates. Finding the perfect blend of style and functionality for your niche has never been this easy, accessible and affordable. There are over 70+ pre-designed Shopify page templates with SEO in mind to help drive traffic to your online store. So if you feel it’s hard to start, don’t hesitate to check them out.
2 – Increased conversion rate
Not only are all of the pre-designed templates from PageFly are made to optimize your store’s conversion rates, the coding and designs of PageFly are made to optimize the page speed.
Page speed is a critical factor that has a significant impact on customers’ decision to buy from you or not. And obviously, the faster the better, that lies within PageFly’s capacity.
PageFly pages are also great for SEO (which we can help you with). They allow you to update your SEO on the original pages, and they just made it easier with the SEO app they launched.
3 – Variety and customization
PageFly provides four different types of elements to help you build your store. These are:
Standard elements: you can find Containers, Basic elements, Media elements, Social elements, and Advanced elements such as the Countdown Timer, Mailchimp Form, and the Table. Those are standard to any web page.
Shopify elements: here you will find elements that require data from Shopify, for example, the Product List, Product Details, the Collection list, Forms, and your Blog.
Third-party elements: here you’ll find all the elements from other apps that have been integrated with PageFly. Third-party elements have been categorized into Reviews & Rating, Badges & Seals, Upsell & Cross-Sell, Subscriptions, and Upload Fields.
Sections: this is where you can find saved sections (sections that you previously created and saved) and premade sections.
Each element can be customized to suit your store, making it easy to help us capture your dream in your landing pages.
4 – PageFly partners (that’s us!)

Not only enjoy the free resources, but PageFly users can also access recommended partners by PageFly:
- App partners: the third-party app in the Shopify app store can be added directly to upgrade your PageFly pages.
- Service partners: those who will help you to optimize your store in terms of marketing, branding, business strategies, and more.
- Content partners: you don’t want to hire an expert for your services? Learn from the content creators and get exclusive discounts for their valuable courses.
You’ll find us listed under their preferred service providers 😉
5 – Professional help
We have had to reach out to Pagefly a few times because they are often focused on updates, which can make slight changes to pages here and there. They have 24/7 support chat, and their average response time for the first response is under 5 minutes. They have been able to solve almost all of the problems we’ve taken to them, and they’re very easy to work with.
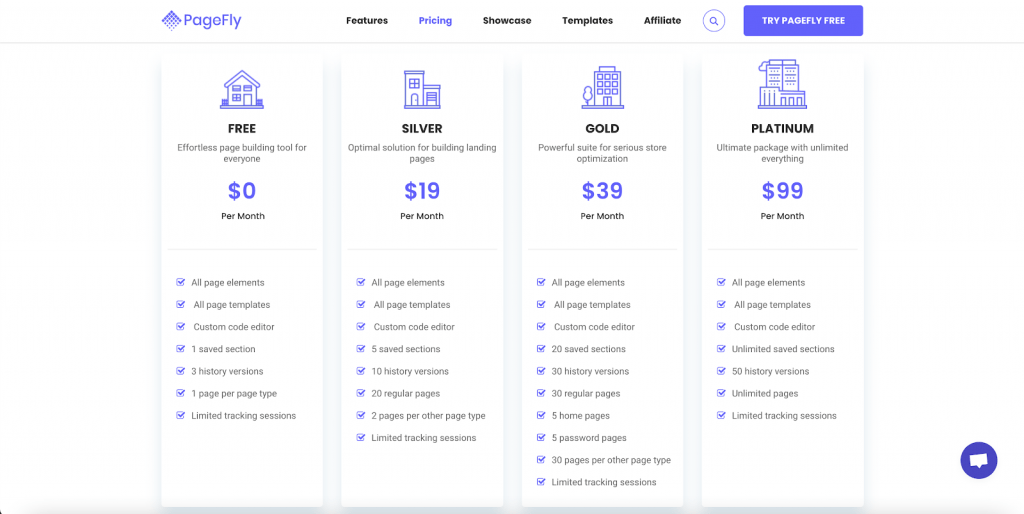
How Much does Pagefly Cost?

To start using PageFly it’s free, and it can be free forever. The free plan provides you all page elements and templates so no need to worry if it’s worth upgrading to the paid plans to unlock other features.
The only difference between the free and paid plans is the number of pages. As a medium to large size business, you may consider upgrading to Silver, Gold, or Platinum plans, but if you just start off, or want to play around, then the free one can totally adapt.
The Workflow
Reading up to this, if your answer is “yes” to the question “Do you think you should use PageFly to build your pages?”, then this is the onboarding flow for you.
Install PageFly
First of all, you need to add PageFly to your Shopify store. After filling in the store’s name, you will be sent to the PageFly editor dashboard.
Create a page with PageFly
On the left corner of the dashboard, there is a chatbox icon to help you get connected with the support team whenever you need it.
On the left column, you will find several page types. But the next thing you would do is click on “Create a page”. From then, you can set up your page name, page type and choose a suitable template.
On the right column, there is a Changelog box, which keeps you updated with the changes in the PageFly app.
Have all the assets ready
After successfully choosing a template, the next step is uploading all the assets into your page.
Make sure you have all page content on your hands. Some tips to have a high-converted page are:
- Research carefully on your customers’ needs
- Optimize SEO, CRO by focusing on the keywords and headlines you will display on your page.
- Prepare the same size images, videos, etc., and make sure they are very high-quality ones.
Add more content
Not all stores use the exact design as the templates, you need to add more content in order to make your own unique one. You can use elements from PageFly, Shopify and third-apps to customize your page design.
Enjoy the result
After everything is set up, you can publish the page and start driving traffic to your optimized page.
When you need to update your pages or make any changes, you can head back to the PageFly editor board and adjust it – easy peasy!
Wrapping up
If you are looking for a way to start your online business, try PageFly. Or if you are already in the Shopify system but haven’t been satisfied with the store look and really want to increase the conversions, PageFly is the tool you need.
And of course, as always, if you just don’t want to deal with it AT ALL schedule a call with us. We can make your beautiful landing page for you!





1 thought on “Best Shopify Page Builder: What you Need to Know about Pagefly”
Love your review of the Pagefly Shopify Page Builder.